افزونه المنتور (Elementor) یک صفحه ساز قدرتمند وردپرس است که میتوانید صفحات را بدون کدنویسی و با درگ اند دراپ کردن ویجت ها طراحی کنید. یکی از مهمترین بخشهای هر سایت، هدر است که اولین چیزی است که کاربران با آن روبرو میشوند. در این مقاله، به صورت گام به گام به ساخت هدر با المنتور میپردازیم؛ و به شما آموزش میدهیم که چگونه با افزونه المنتور، یک هدر جذاب طراحی کنید.
مهم ترین نکات برای طراحی هدر سایت
برای طراحی هدر سایت باید نکاتی را نیز مد نظر داشته باشید برای مثال:
- باید به اندازه سربرگ توجه کنید:
سعی کنید اندازهای که برای طراحی هدر سایتتان در نظر دارید؛ ۱۰۲۴ تا ۱۹۲۰ پیکسل باشد؛ البته به یاد داشته باشید اندازه خاصی برای این مورد وجود ندارد اما ۱۰۲۴ تا ۱۹۲۰ پیکسل تست شده و کاملا ریسپانسیو است.
- بهترین CTA را در سربرگ قرار دهید:
CTAها بخش مهمی در موفقیت شدن یک کسب و کار وجود دارد؛ هر صاحب کسب و کار از CTA هایی مانند «با ما تماس بگیرید»، «دریافت مشاوره رایگان»، «افزودن به سبد خرید»، «ثبت نام» برای دریافت تبدیل استفاده می کنند.
بنابراین سعی کنید برای بالا بردن میزان فروشتان از یک CTA جذاب استفاده کنید.
- هدر سایتتان را در موبایل نیز چک کنید
هنگام طراحی هدر سایت با المنتور باید به ظاهر آن در موبایل نیز توجه داشته باشید؛
چرا که میلیون ها کاربر روزانه از موبایل برای جستجو در اینترنت استفاده می کنند. بنابراین داشتن یک هدر سازگار با موبایل اولین و مهم ترین بخش از این طراحی است.
آموزش ساخت هدر با المنتور
اکنون که با المنتور و ویژگیهایی که دارد آشنا شدید بهتر است به ساخت هدر در المنتور بپردازیم؛ این مورد بسیار ساده است و از طریق مسیری که در ادامه در اختیارتان قرار میدهیم به راحتی میتوانید هر نوع هدری را در کمترین زمان ممکن روی سایتتان پیاده سازی کنید.
با المنتور در چند دقیقه هدر جذاب بسازید!
۱- در ابتدا وارد حالت ویرایش شده هدر سایتتان در المنتور شوید؛ برای این کار میتوانید یکی از مسیرهای زیر را انتخاب کنید:
- ویرایش با المنتور > Mine Header
- پیشخوان>قالب ها> theme builder وارد پوسته ساز افزونه المنتور پرو شوید.
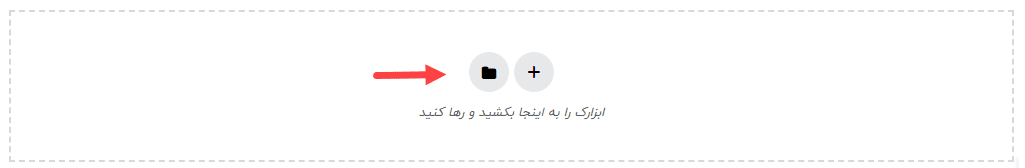
۲- اکنون با عبور مرحله قبل؛ میتوانید وارد حالت ویرایش شده هدر سایتتان شوید؛ و در این صفحه باید روی گزینه افزودن قالب که در تصویر نیز مشخص است کلیک کنید.

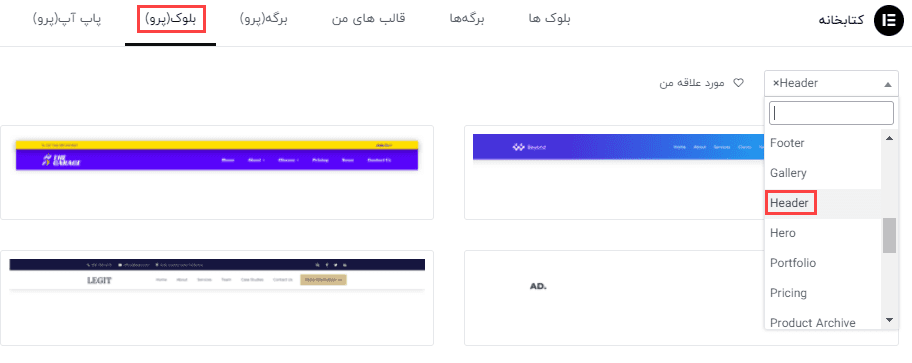
۳- اکنون در این بخش؛ وارد قسمت بلوک(پرو) شده و از بخش سمت راست گزینه Header را بزنید.

۴- در صفحهای که برای شما باز میشود تمام قالبهایی که میتوانید به عنوان هدر سایتتان از آنها استفاده کنید قابل نمایش است که میتوانید هر نوع قالبی را انتخای و روی سایتتان اعمال کنید.
به یاد داشته باشید تمام قالب ها قابل ویرایش هستند و میتوانید هر نوع هدری را سفارش سازی کنید؛ به این صورت میتوانید هدر جذاب برای سایتتان طراحی کنید یا اگر هدری دارید به راحتی آن را ویرایش کنید؛ به یاد داشته باشید اگر دوست دارید در مورد نحوه کار با افزونه المنتور بیشتر بدانید بهتر است سری به دوره طراحی سایت با وردپرس راست چین آکادمی بزنید؛ با شرکت در این دوره میتوانید یک سایت پیاده سازی کرده و با المنتور هر بخش آن مانند هدر سایتتان را سفارش سازی کنید.
و در پایان
باید بدانید المنتور بهترین افزونه صفحه ساز برای وردپرس است که میتوانید هر نوع المانی را به سادگی روی سایتتان پیاده سازی کنید؛ ما امروز در این مقاله سعی کردیم به صورت کامل بخش کوچکی از آن را که ساخت هدر بود بررسی کنیم. با خواندن این مقاله به راحتی میتوانید هدر جذاب برای سایتتان طراحی کنید؛ از این که تا اینجا همراه ما بودید ممنونیم؛ موفق باشید.
سوالات متداول (FAQ)
- برای اضافه کردن قالب هدر باید نسخه پرو المنتور را داشته باشیم؟
قالبهای هدر فقط در نسخه پرو وجود دارند که باید برای داشتن آنان نسخه پرو المنتور را تهیه کنید؛ با افزونه رایگان فقط میتوانید هدر سایتتان را ویرایش کنید و نمیتوانید قالب جدید به آن اضافه کنید.
- بهترین روش برای سفارشیسازی فونتها در هدر چیست؟
المنتور امکان انتخاب از بین فونتهای مختلف سیستم و یا فونتهای گوگل را میدهد. همچنین میتوانید اندازه، رنگ و سایر ویژگیهای فونت را سفارشی کنید.
- آیا میتوان از المانهای سفارشی در هدر استفاده کرد؟
بله، المنتور امکان ایجاد المانهای سفارشی با استفاده از کد کوتاه یا ویجتهای سفارشی را فراهم میکند.











دیدگاه ها